Покупатели закрывают сайт ЖК через 30 секунд? Разбираем ключевые ошибки UX

«У меня такой классный продукт, вот только никто его не покупает. Почему?» – задавались таким вопросом? Посмотрите метрику вашего сайта – может, причина в том, что пользователи просто не доходят до продукта, а сразу покидают страницу.
Разбираем 8 ключевых UX-ошибок на примере сайтов застройщиков. Эти ошибки мешают покупателям задерживаться на сайте и приводят к потере заявок.
Всплывающие окна, которые навязывают звонок или сделку
Пользователь только открыл сайт, а его уже встречает окно с предложением оставить номер телефона, оформить бронь или записаться на встречу. Чаще всего это раздражает.
Тем более, если мы говорим про покупку квартиры: это не импульсивная покупка, а длительный процесс, требующий изучения и размышления. Если клиент зашел на сайт, это еще не значит, что он уже готов разговаривать с менеджером и обсуждать покупку. Ему нужно время.
Что делать:
- Не навязывать звонок в первые секунды.
- Показывать форму обратной связи в момент, когда клиент действительно заинтересован, например, после просмотра нескольких квартир или при переходе в раздел с ипотечными условиями.
- Направить пользователя на более подробное знакомство с ЖК и квартирами.
- Дать пользователю возможность изучить информацию самостоятельно.
Плохие рендеры, которые не вызывают доверия
При покупке недвижимости клиент не может увидеть готовый объект – он ориентируется только на визуальные составляющие. И тут многие допускают ошибку: экономят на рендерах. Зачастую на стадии покупки самого здания нет, а покупателю хочется увидеть, как будет выглядеть его дом. Поэтому рендеры должны быть качественно проработаны, чтобы пользователь мог визуализировать будущее жилье и частично прожить те эмоции, которые ощущает потенциальный покупатель при покупке долгожданной квартиры. Если изображения выглядят некачественно, с ненатуральными текстурами, без реалистичных деталей, то доверие к проекту снижается.
Что делать:
- Использовать качественные визуализации, которые детально демонстрируют архитектуру, окружение и освещение.
- Добавить разные ракурсы: вид с улицы, из окон, зоны отдыха, инфраструктура.
- Дать возможность переключать варианты отделки, чтобы клиент мог представить и визуализировать свою будущую квартиру.

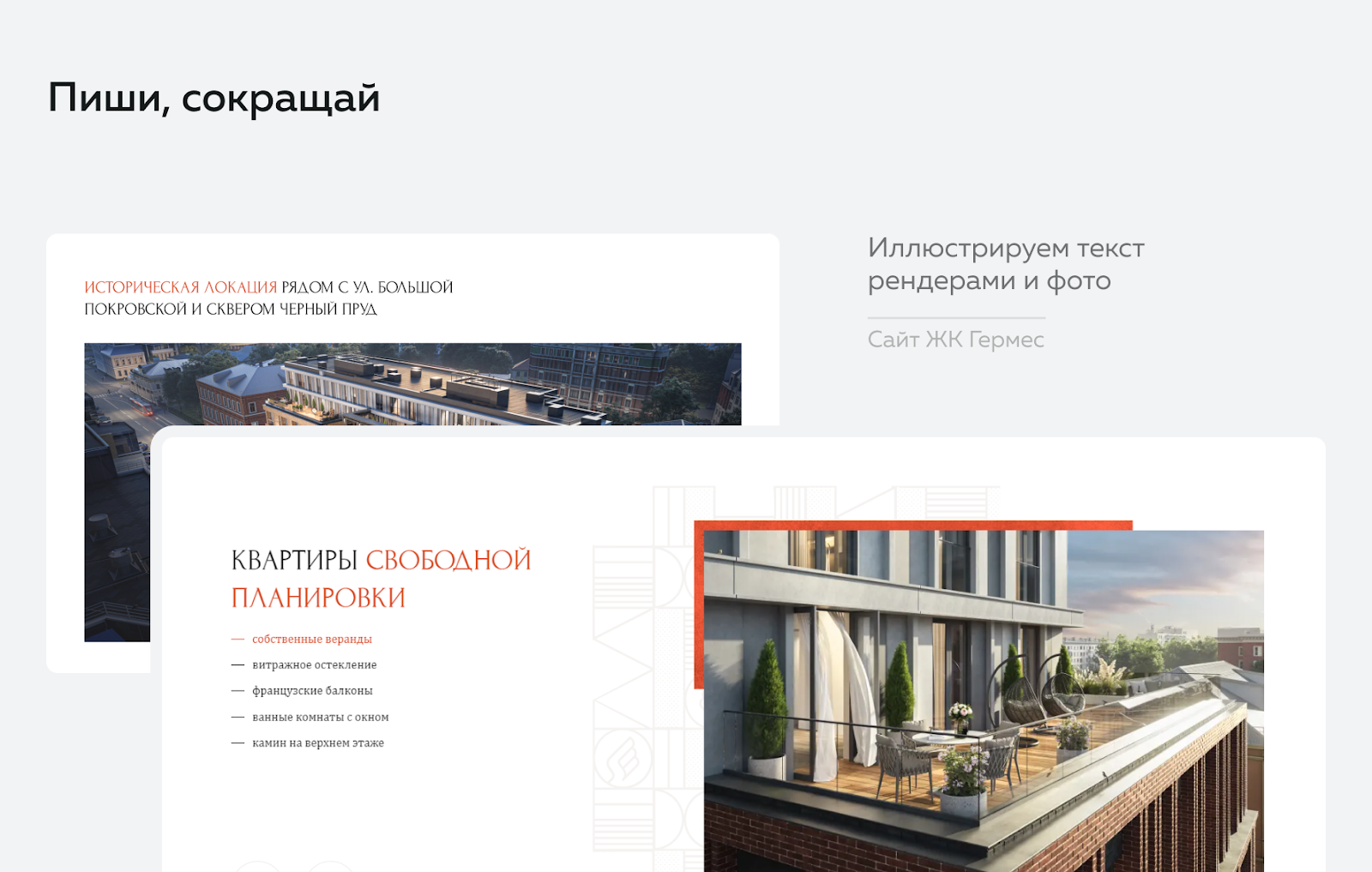
Избыточный текст без визуальных акцентов
Любая покупка – это эмоция, когда пользователю хочется увидеть, пощупать, ощутить. А не читать 20 минут текст. Да, текст 100% важен, но он должен быть правильно проработан и разбит на заголовки, чтобы в первые секунды пребывания на сайте взгляд зацепился за то, что интересно покупателю.
Сайт должен не только информировать, но и вовлекать. Визуальный контент – ключевой инструмент продаж в недвижимости.
Что делать:
- Сократить объем текста и разделить его на смысловые блоки.
- Выделять ключевые преимущества: «Закрытый двор», «Подземный паркинг», «Высокие потолки».
- Добавлять визуальные элементы: фотографии, иконки, инфографику.
- Добавить интерактивные кнопки и элементы, с которыми пользователь может взаимодействовать.

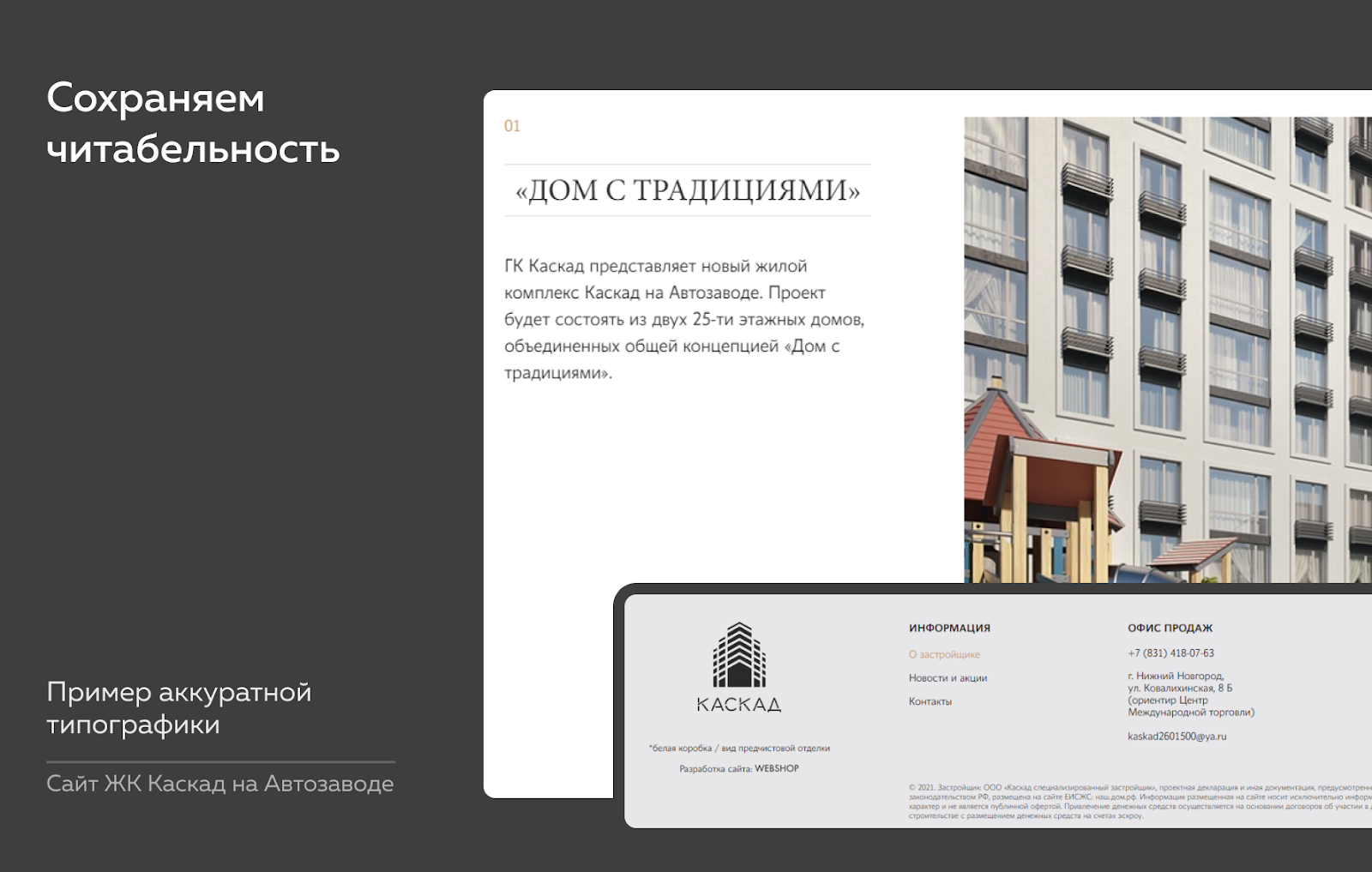
Некорректный выбор шрифтов и типографики
Шрифты могут как улучшить восприятие сайта, так и испортить его. Если текст слишком мелкий, с низким контрастом или выполнен в сложночитаемом декоративном стиле, клиент быстро устанет и покинет страницу.
Что делать:
- Использовать читаемые, лаконичные шрифты.
- Соблюдать контрастность.
- Учитывать расстояние между строками, чтобы текст воспринимался легко.

Анимация, которая перегружает сайт
Очень часто разработчики сайтов, не зная, чем еще удивить покупателя, начинают делать сумасшедшие анимации, от которых голова кругом. Но анимация должна приятно дополнять стилистику сайта, не перегружая его.
Излишние спецэффекты, долгие загрузки и хаотично двигающиеся элементы отвлекают от основной информации и делают сайт неудобным.
Что делать:
- Использовать анимацию для плавных переходов, но не перегружать сайт.
- Проверять скорость загрузки страниц.
- Оставлять только те эффекты, которые помогают пользователю ориентироваться на сайте и эффектно дополняют дизайн.
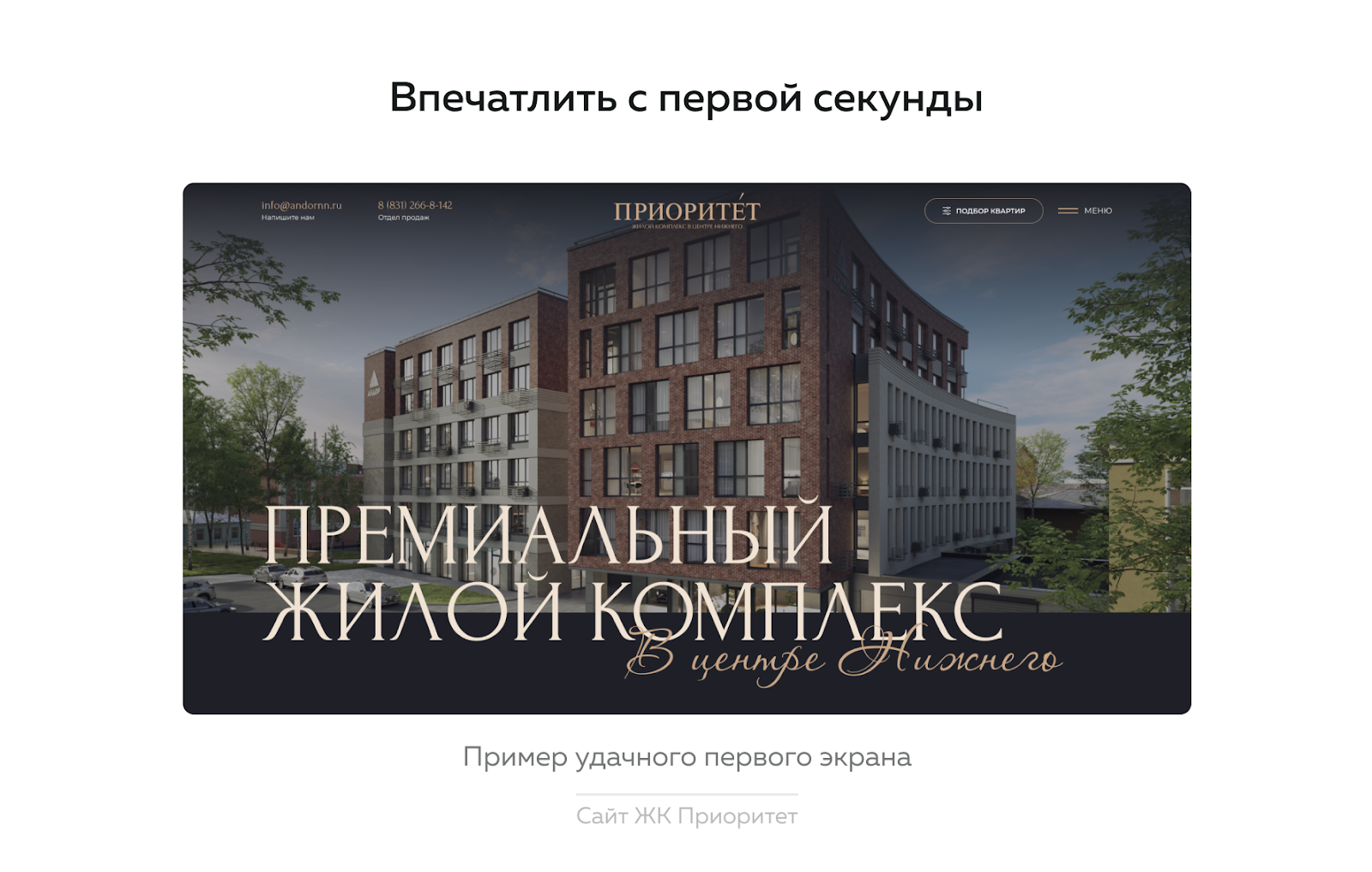
Первый экран, который не дает понимания о проекте
Первый экран – это первый блок после шапки сайта, который несет ключевую роль в первые секунды просмотра сайта. Если он содержит только абстрактное изображение и общий слоган без конкретики, пользователю сложно понять, на нужный ли сайт он попал. Конечно, если переход по прямой ссылке, то суть перехода понятна. Но если клик с рекламы или таргета – это может привести к серьезным потерям в конверсии.
Что делать:
- Четко указывать название ЖК и его расположение.
- Добавлять визуальные элементы, которые продемонстрируют ЖК, чтобы пользователь сразу понял, что за сайт он просматривает.
- Размещать призыв к действию: «Посмотреть планировки», «Выбрать квартиру», «Изучить информацию о проекте».

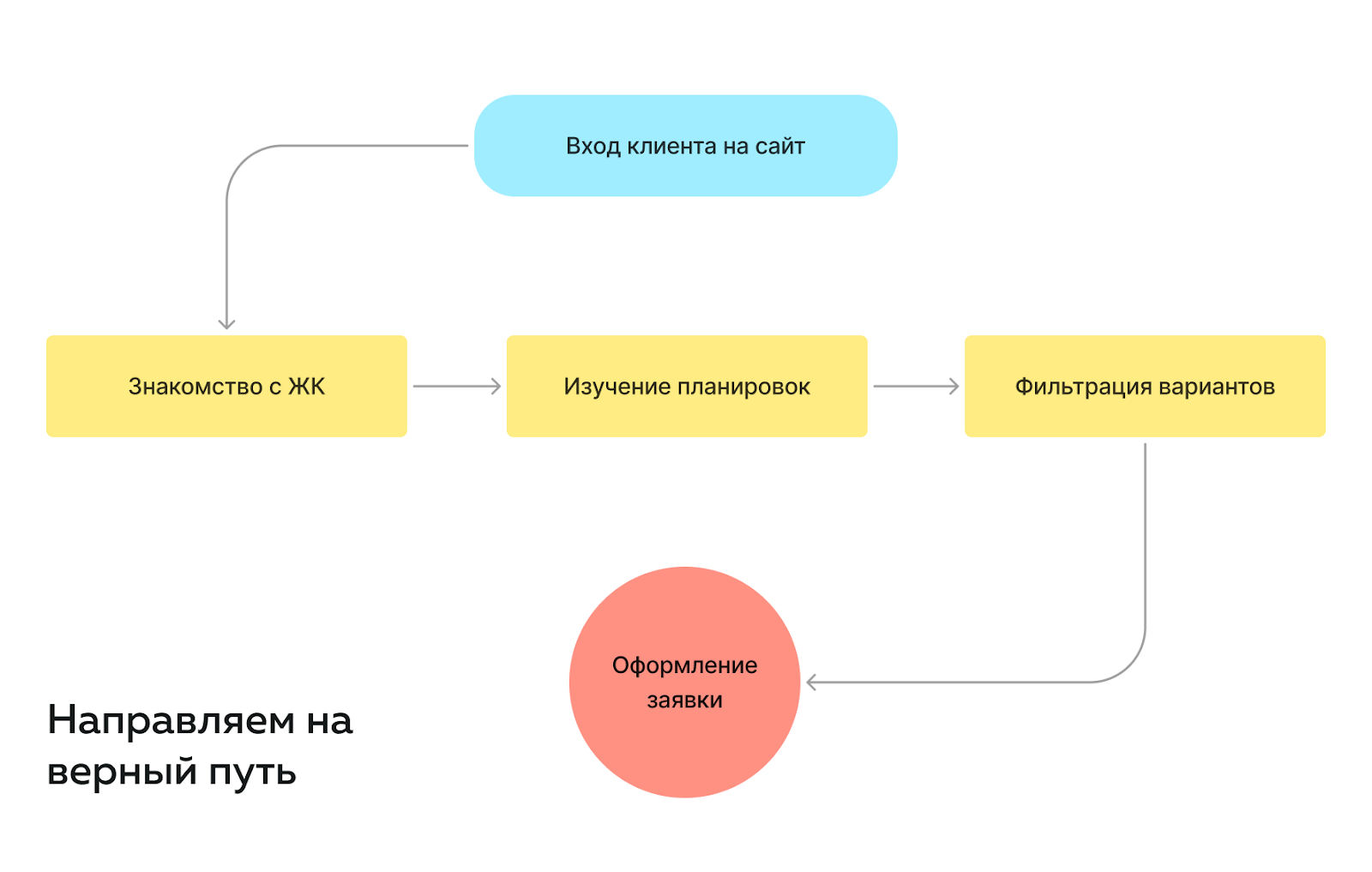
Призывы купить квартиру сразу после перехода на сайт
Некоторые сайты пытаются с первых секунд «дожать» клиента на покупку, размещая кнопки типа «Купить квартиру» на первом экране. Квартира – это сложный продукт (см. пункт 1) и для принятия решения требуется детальное изучение.
Что делать:
- Заменить агрессивный призыв на предложение подробнее ознакомиться с проектом.
- Вести клиента по логичной цепочке: знакомство с ЖК → изучение планировок → фильтрация вариантов → оформление заявки.

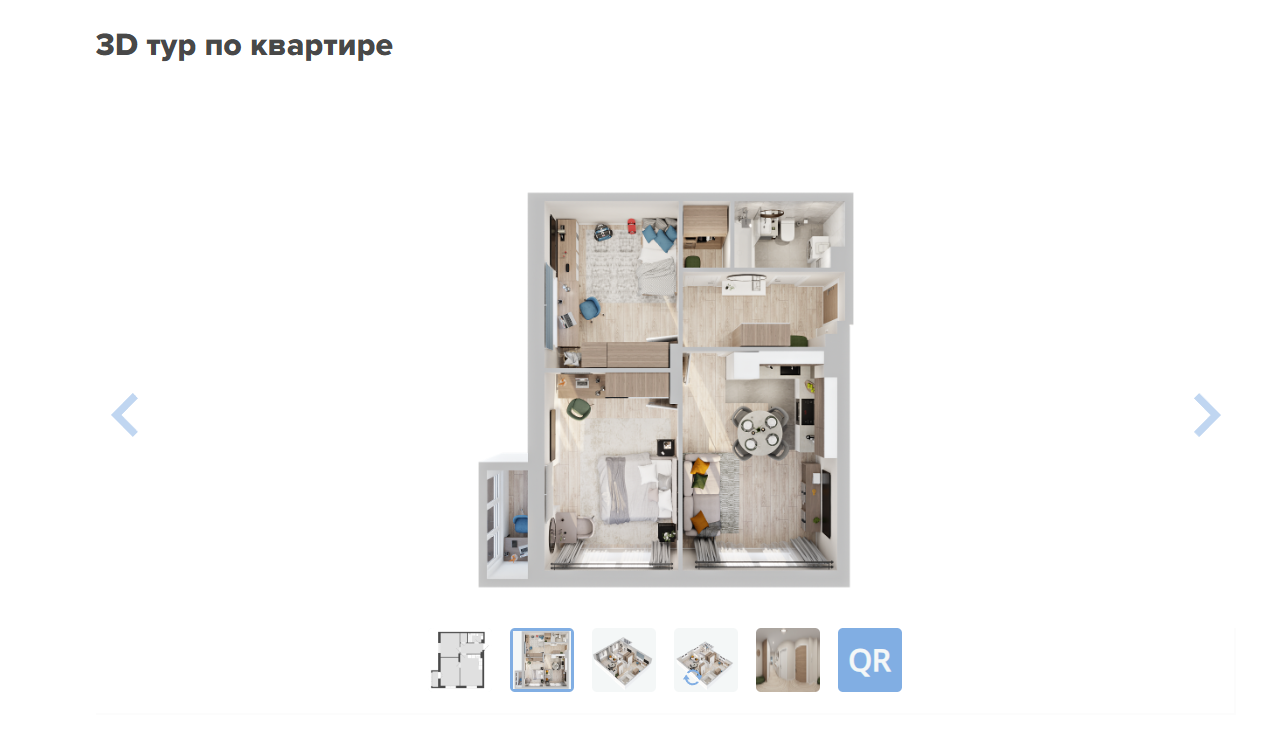
Отсутствие онлайн-презентации квартир
До сих пор встречаются сайты, на которых нет шахматки, планировок и информации о наличии квартир. Вместо этого клиенту предлагают приехать в офис, чтобы все узнать.
Сегодня пользователи привыкли к тому, что большую часть информации можно получить онлайн.
Что делать:
- Разместить список квартир с актуальной информацией о доступных квартирах.
- Добавить фильтр по параметрам: количество комнат, этаж, площадь, стоимость.
- Предложить виртуальные туры, чтобы клиент мог «прогуляться» по будущему жилью.

Вывод: сайт застройщика должен продавать, а не отпугивать клиентов
Если клиент не может быстро найти нужную информацию, не понимает навигацию или сталкивается с навязчивыми окнами, он просто закрывает сайт и уходит к конкуренту.
Проверьте свой сайт:
- Дает ли он сразу понять, что за ЖК представлен?
- Удобно ли изучать/подбирать квартиры?
- Понятно ли, как перейти на детальное изучение информации о ЖК с качественными визуализациями?
- Простая ли навигация по сайту?
Если хотя бы на один из этих вопросов ответ «нет» – возможно, пришло время для изменений.