Картинки для SEO: оптимизируем и топим за уникальность

О пользе визуального контента много говорить не нужно. Изображения демонстрируют потребителю продукт или конечный результат услуги , иллюстрируют текст и делают его понятным. Кроме того, визуал важен и для SEO. Уникальные фото помогают двигать страницу вверх в выдаче, а за счет показов в Google и Яндекс Картинках можно заработать дополнительный трафик и получить новых клиентов. Но для того, чтобы эта система начала работать, важно правильно подойти к оптимизации изображений. Это поможет поисковикам распознавать ваш контент и показывать его в ответ на запросы пользователей.
Требования к оптимизации
Для того, чтобы ваш визуал заработал и принес трафик, необходимо решить целый комплекс задач. Ваши изображения не должны грузиться слишком долго, одинаково хорошо отображаться как на ПК, так и на мобильных устройствах. Вам потребуется уникальный контент, но важно в погоне за оригинальностью не упустить смысловое соответствие.
Качество и размер
Мы сознательно решили совместить эти параметры в одном блоке, поскольку они тесно связаны. Чаще всего, когда говорят о качественной картинке, подразумевают изображение в высоком разрешении. Но при публикации в сети приходится решать комплексную задачу — найти оптимальный размер и вес файла, чтобы при загрузке он не тормозил систему, но при этом сохранить качество. Чем больше разрешение и размер – тем дольше будет грузиться фото, а если их много, время загрузки всей страницы может возрасти.
Например, если у сайта требование к изображению — 600 х 600 p, не имеет смысла вставлять картинку 1200 х 800. Конечно, движок сам может подогнать размеры до нужных значений. Но, во-первых, на эту операцию тоже требуется время, во-вторых, при этом может пострадать качество — появится мыльность, нежелательные артефакты.
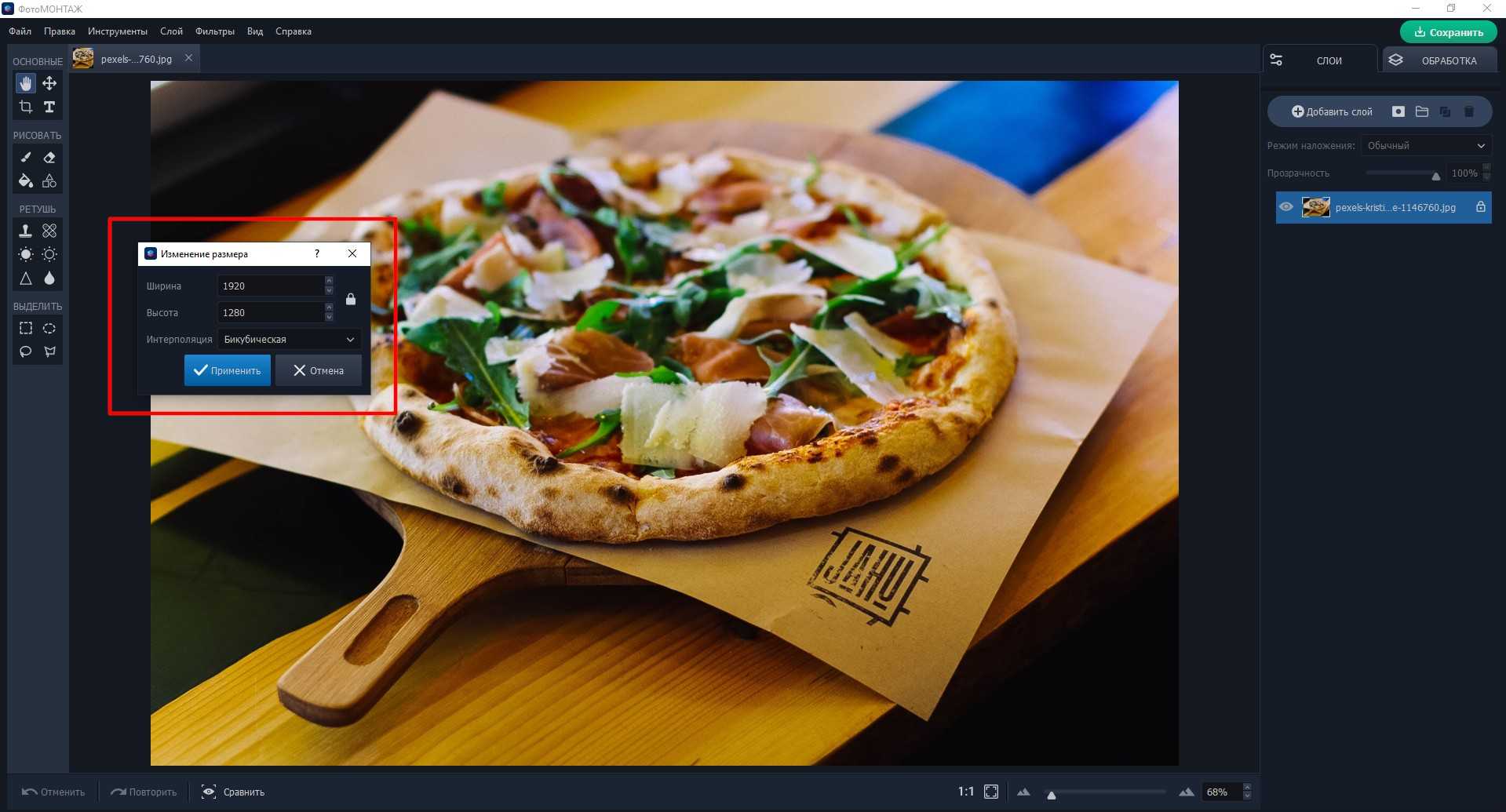
Важно не просто уменьшить размер, но и знать, как оптимизировать картинки без ущерба для качества. Сделать ресамплинг можно с помощью графического редактора, например, Adobe Photoshop. Правда, если вы не работаете с этой программой, использовать ее как инструмент для сжатия — примерно то же, что забивать гвозди микроскопом. Сложный профессиональный софт довольно требователен к системе ПК, а стоимость подписки составляет 20,99$ в месяц. К тому же для россиян возможность официально приобрести лицензию сейчас закрыта.
Гораздо удобнее установить надежную, функциональную, но простую в использовании программу, например, ФотоМОНТАЖ. В нем также при изменении размера применяется метод интерполяции, позволяющий сохранить исходное качество и детализацию.

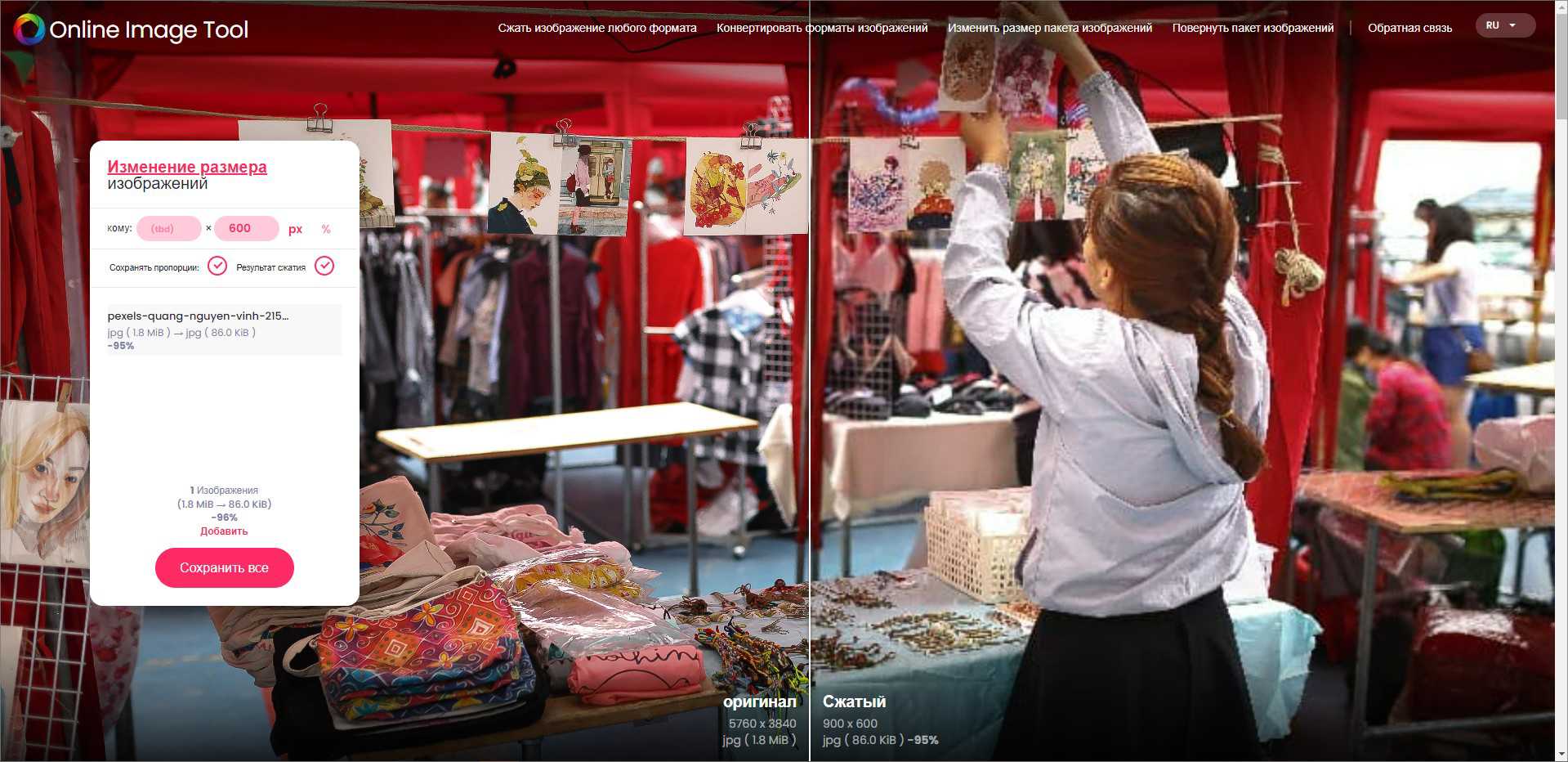
Если же вы сами не занимаетесь обработкой фото, и графический редактор вам не нужен, можно воспользоваться для имидж-компрессинга следующими онлайн-сервисами:
-
Iloveimg;
-
Optimizilla;
-
Compressor.io
-
Online Image Tool

Еще один вариант, как оптимизировать изображения на сайте, чтобы ускорить загрузку — использовать превью. Иногда удобно, если в тексте отображается только кликабельная миниатюра, размером 200-300 пикселей. А при нажатии на превью пользователь перейдет во вкладку с полноразмерным фото.
Еще один важный аспект — адаптивность. Фотография должна корректно отображаться как на мониторе ПК, так и на экране смартфонов. Если на сайте нет адаптивного шаблона, автоматически подгоняющего параметры снимка под платформу, рекомендуется загрузить несколько вариантов фото с разными размерами. Чтобы оптимизировать снимок к экранам любых устройств, используйте атрибут srcset или аналоги.
Выбираем формат
Единого стандарта не существует. Здесь выбор зависит от типа изображения и цели, с которой оно размещается в сети.
-
JPG — самый распространенный графический формат. Поддерживается любыми браузерами, позволяет сохранить качество и детализацию даже в файлах небольшого размера.
-
PNG — хотя по весу такие файлы могут проигрывать JPG, зато они позволяют сохранить прозрачность фона. Оптимально подходит для логотипов, символики.
-
GIF — в таком формате публикуют анимированные картинки, например, динамичные баннеры;
-
SVG — файл векторной графики. Используется для иконок, логотипов.
В последнее время становится популярным формат WEBP. Качество у таких файлов выше, чем у JPG и PNG, при меньших размерах, при этом они также позволяют сохранить прозрачность фона. Но есть один минус — WEBP поддерживается не всеми браузерами, в частности — Safary.
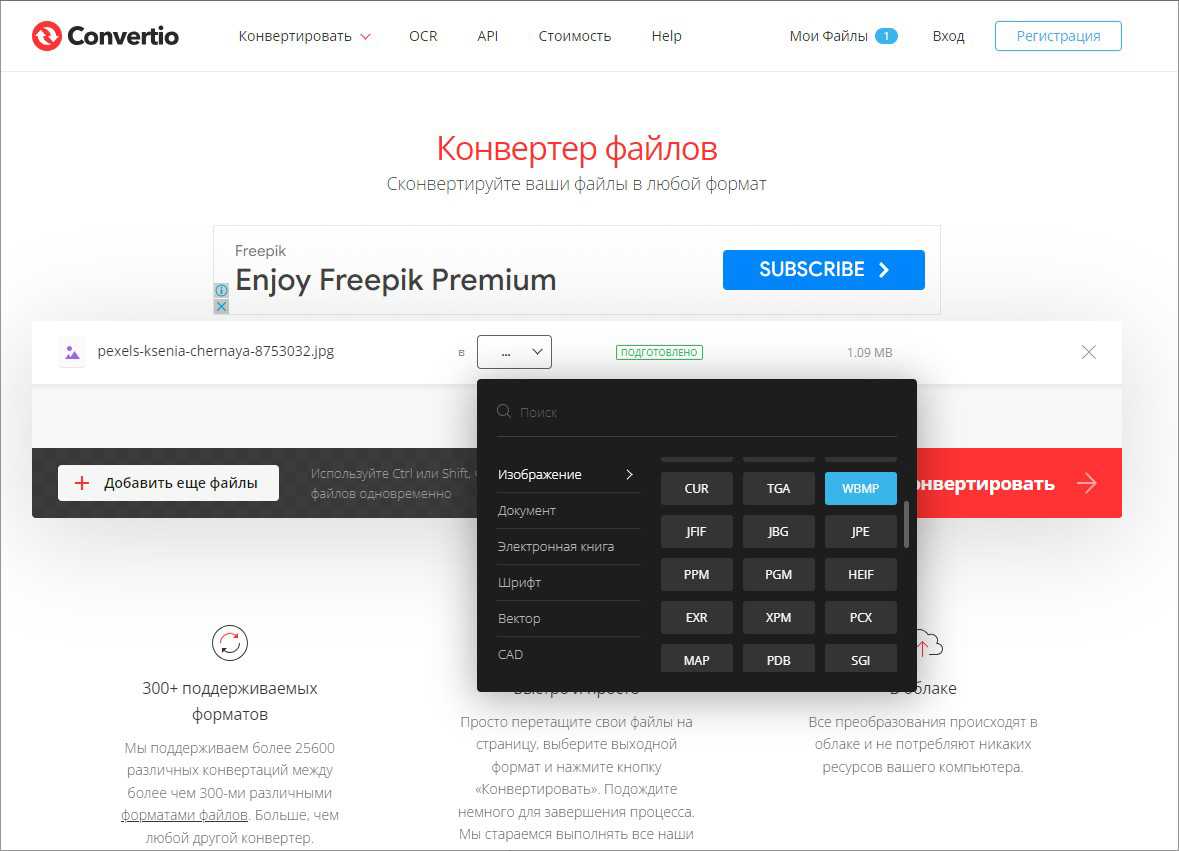
Конвертировать файлы в нужный формат можно в графическом редакторе или воспользоваться онлайн-конвертером:
-
Convertio.co;
-
Image.online-converter;
-
Conlineconvertfree.com.

Поговорим о качестве и релевантности
Нет, мы не повторяемся. Если в первом пункте речь шла скорее о технической стороне вопроса, то в этом будет затронута эстетическая составляющая. Высокое разрешение — не обязательно равно хорошему качеству. Конечно, эстетика — вопрос субъективный. Однако очень важно, чтобы публикуемая вами картинка выглядела привлекательно для пользователей. Она должна быть достаточно резкой, сбалансированной по яркости (не темной и не пересвеченной). В пейзажных фото нужно обращать внимание на линию горизонта, в интерьерных — на правильную перспективу, в предметных — на сохранение пропорций, в жанровых и портретных — на композицию.
Релевантность (или смысловое соответствие) — это тоже один из самых важных критериев при подборе визуала. Ваша картинка должна органично вписываться в тематику контента, не отвлекать от смысла, а дополнять и иллюстрировать его.
Хотите, чтобы ваша картинка попадала в топ выдачи — постарайтесь, чтобы ее содержимое максимально соответствовало запросу, фото выглядело эстетично, и при этом пользователь мог получить ясное представление о предлагаемом товаре или услуге.
Допустим, вы продаете туфли. Так — правильно:

А так — нет:

Уникальность — это важно
Многочисленные исследования показывают — сайты, использующие дубли картинок, сильно проигрывают в позициях ресурсам, отдающим предпочтение оригинальным изображениям. Кроме того, если вы просто возьмете фото из сети, есть большой риск получить иск от автора работы. В лучшем случае картинку (а то и сайт) могут заблокировать за нарушение авторских прав.
Конечно, если у вас интернет-магазин, то заказывать отдельную фотосессию для каждой позиции в каталоге будет экономически невыгодно. Некоторые эксперты считают, что в отношении карточек товаров поисковики более лояльны к требованиям оптимизации фото. В этом случае поднять выдачу можно за счет других критериев — правильного тегирования, настройки фильтров, повышения уникальности текстового контента — описаний, обзоров, отзывов.
Но в остальных случаях уникальность — это тот аспект, на который нужно обратить первостепенное внимание. Вопрос, где искать картинки, можно решить разными способами.
Фотостоки
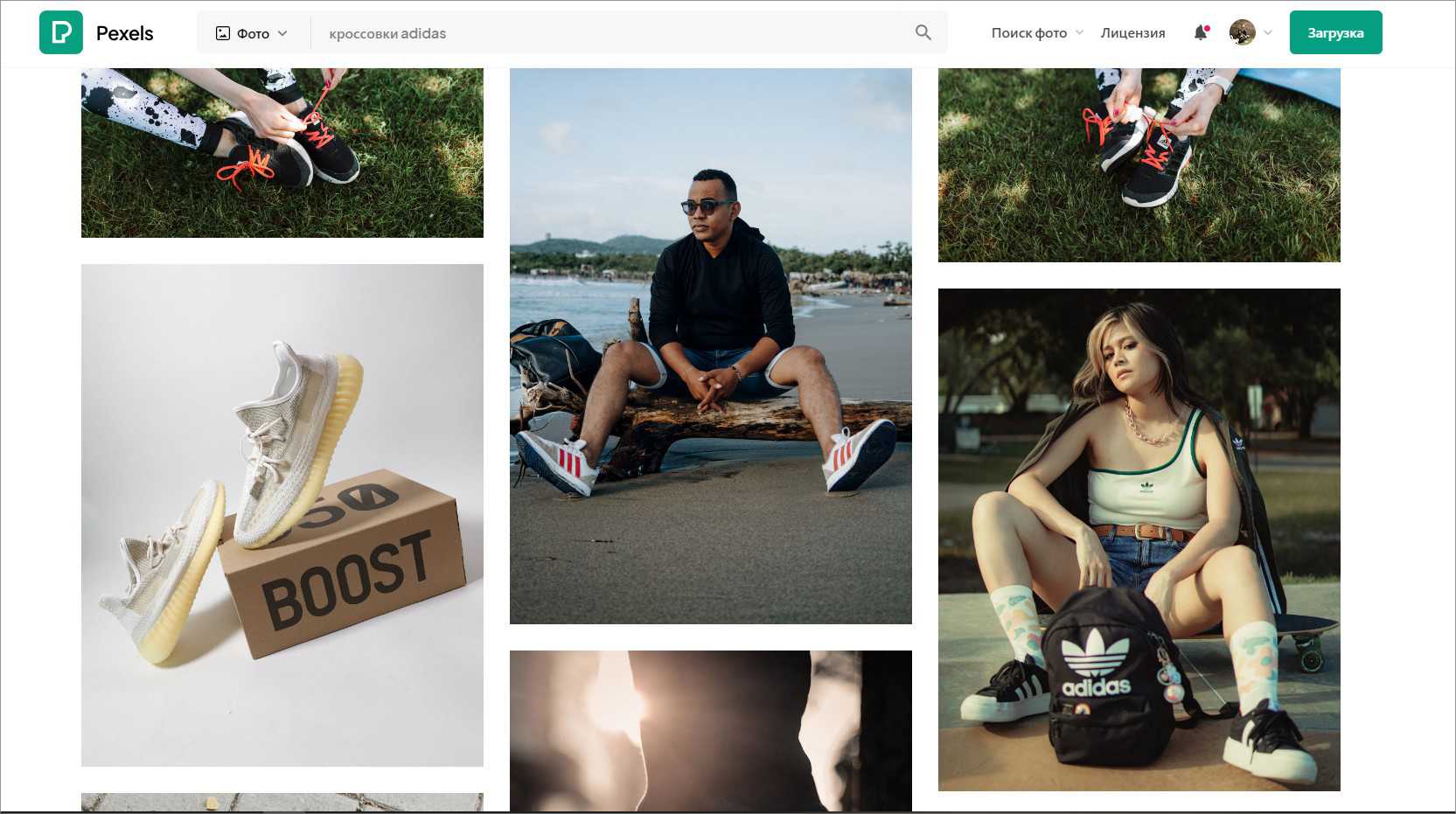
В сети существует десятки сервисов, предоставляющие фотографам, дизайнерам, художникам, видеографам возможность размещать на площадке свои работы для продажи или передачи в безвозмездное пользование. Примеры бесплатных фотостоков, где можно скачать картинки для сайта:
-
Pexels;
-
Free Digital Photos;
-
Pixabay;.
-
Freepik.
Учтите — некоторые сервисы не сотрудничают с РФ. Для просмотра и скачивания фото потребуется VPN.
Важный аспект, на который нужно обратить внимание при использовании фотобанков — лицензия. Так называется договор, в котором прописаны условия использования контента. Самая востребованная лицензия — Creative Commons (СС), дающая право бесплатного скачивания. Однако обратите внимание — условия, прописанные в СС, могут отличаться. Разновидности лицензии Creative Commons:
-
Zero — дает право на свободное использование контента в любых целях без указания авторства;
-
Attribution — позволяет публиковать оригинал или отредактированное фото в личных или коммерческих целях, но при этом необходимо атрибутировать изображение (дать ссылку на автора или источник, откуда было скачано изображение);
-
Attribution Non-Commercial — требуется обязательная атрибуция, картинку можно публиковать только в оригинальном виде и с указанием автора.
Правовое соглашение:

Так, в приведенных выше примерах, фотостоки Pexels и Pixabay дают лицензию CC Zero. А фотографии, бесплатно скачанные с Freepik, требуется обязательно атрибутировать. Чтобы снять ограничение, нужно купить подписку.
Хотя поиск по стокам довольно удобен, у этого способа есть свои минусы. Прежде всего, наличие нужной лицензии не гарантирует уникальность контента. Фотобанками пользуются миллионы людей, а однажды скачанная фотография не снимается с продажи. Маленький лайфхак — не берите картинки, выходящие по запросу на первых страницах. Большой риск, что они уже неоднократно использовались на других сайтах.
Кроме этого, далеко не всегда вы получите по запросу релевантное фото. Тегирование размещенного контента производится на усмотрение автора, так что не удивляйтесь, если результат не всегда будет соответствовать ожиданиям.

Нейросети
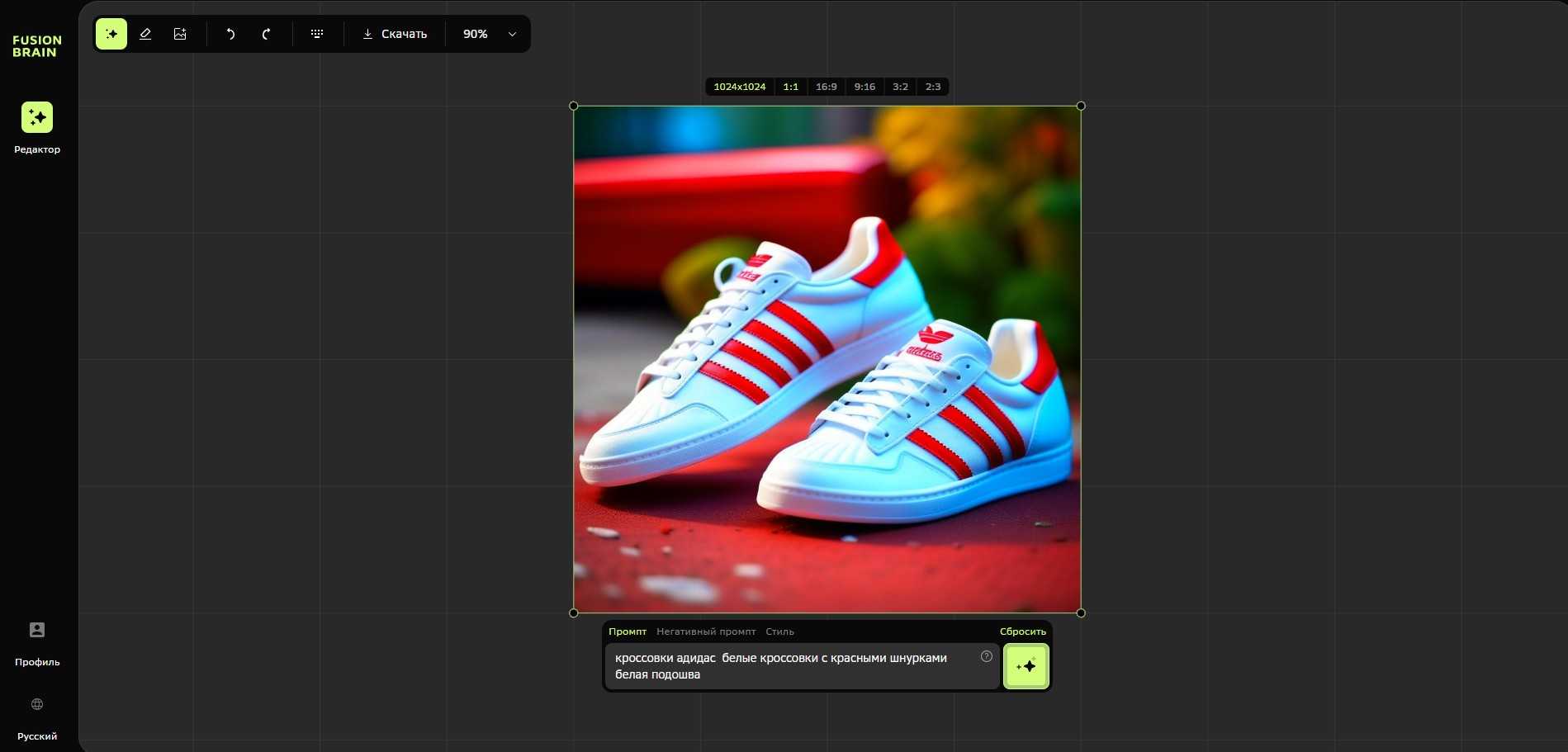
Относительно новый способ получения собственного уникального наполнения для сайта — создать изображение с помощью AI-технологий. Нейросети позволяют генерировать картинки с нуля на основе текстового запроса, делать стилизацию готовых картинок или компилировать изображения из нескольких исходников. Предлагаем популярные бесплатные сервисы для создания изображений:
-
Кандинский 2.2 — нейросеть от Сбера, существует в виде онлайн-площадки и телеграм-бота;
-
Images.AI — сервис для генерации изображений по текстовым подсказкам;
-
Russian DALL-E — платформа генеративных анимаций.

Минусы нейросетей — придется потратить много времени, чтобы научиться работать с искусственным интеллектом. Часто AI выдает изображения с искажениями (нарушенная перспектива, неправильные пропорции, проблемы с числом конечностей). Бывает трудно добиться точного соответствия запросу — нейросеть может добавить лишних персонажей.
Создание собственных изображений
Тут также есть несколько вариантов реализации идеи: первый — воспользоваться услугами профессионалов. Если заказать съемку у продвинутого фотографа, можно получить качественный, на 100% уникальный контент, полностью соответствующий вашим запросам. Минус способа — услуги профессионалов стоят достаточно дорого. А результатов, возможно, придется ждать долго — срок исполнения заказа, в зависимости от востребованности мастера, может составлять от 3-4 недель до нескольких месяцев.
Второй вариант — сделать фото самостоятельно. Способ, в свою очередь, предлагает два варианта решения. Первый — отснять контент самостоятельно. Второй — доработать в фоторедакторе картинки, скачанные с фотостоков или полученные с помощью нейросетей. Это позволит получить уникальные изображения, точно соответствующие целям.
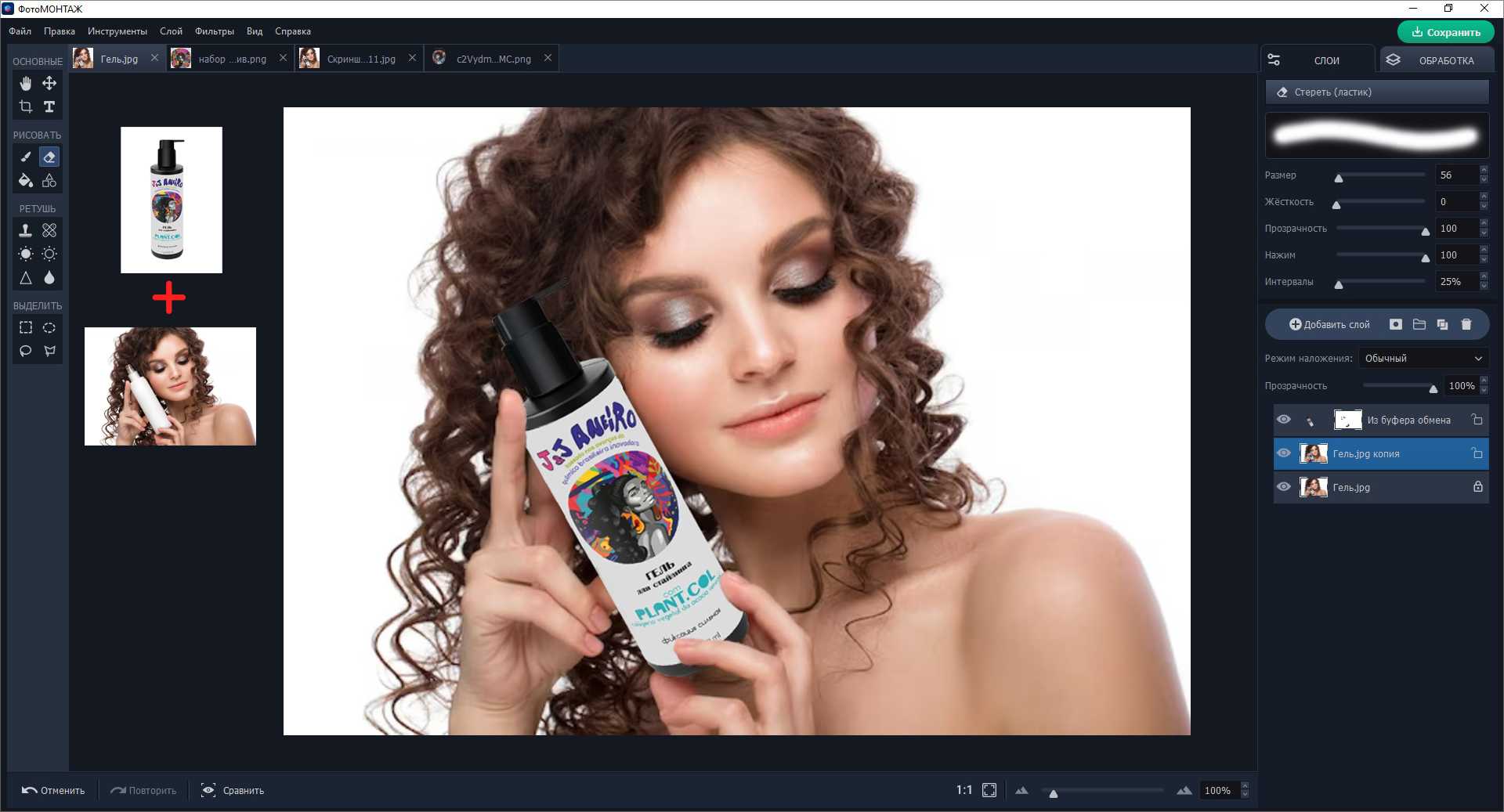
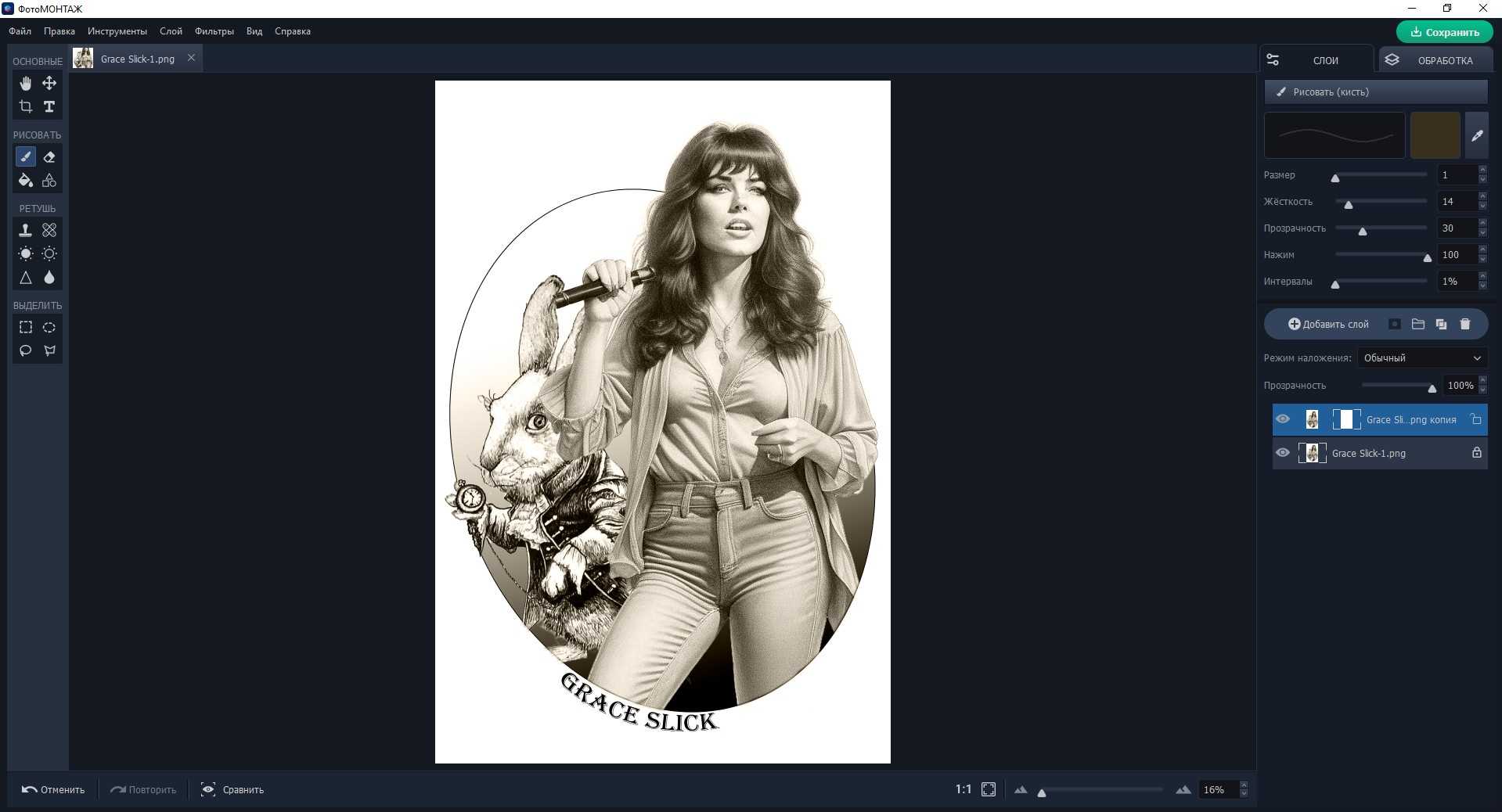
Какой бы вариант вы ни выбрали, для реализации вам потребуется хороший фоторедактор. Для примера создания такого контента мы взяли простую российскую программу ФотоМОНТАЖ — отличается интуитивным интерфейсом, но при этом оснащена продвинутыми инструментами, позволяющими создавать эффектные снимки.

Фотомонтаж для рекламы косметических средств

Результат объединения двух нейросетевых генераций – полностью уникальная картинка
Кроме фото вы можете использовать информационный контент — графики, схемы, диаграммы. Для инструкций очень востребованы скриншоты с поясняющими стрелками, выделением важных элементов.

Название изображения и подписи к снимкам
Хотя пользователи не видят имя файла, оно имеет немалое значение для оптимизации картинки в SEO. Название для поисковых систем — это как заголовок статьи, по которому легче и быстрее определяется соответствие запросу. Поэтому, при загрузке, переименуйте файл. Имя должно быть на английском или на русском в транслите. Не используйте в названии пробелы и нижние слеши. Замените их дефисами, например tufli-krasnye.jpg. Также всегда заполняйте атрибут alt (альтернативный текст).
Еще одна хорошая возможность для продвижения через ключевые слова — подпись к картинке. К тому же пояснения облегчают пользователям поиск на странице.
Sitemap
Карта сайта — это незаменимый помощник и для пользователей, и для поисковых систем. Она играет роль оглавления в книге — даже если вы не знаете содержания, вы легко найдете нужный раздел. Сайтмап могут быть двух видов:
-
HTML — путеводитель, облегчающий навигацию, упрощающий переходы между вкладками. Содержание структурируется по категориям, благодаря чему найти нужную информацию можно за пару кликов.
-
XML — путеводитель для поисковых роботов. Пользователям этот навигатор не виден. XML-sitemap позволяет ускорить индексацию ресурса. Система анализирует теги и получает точные данные об актуальных обновлениях, приоритете страниц сайта и т. д. Мастхэв для SЕО!
Атрибуты и микроразметка изображений
По большей части, поисковые системы используют в работе содержимое атрибута alt (тега, с помощью которого робот индексирует картинку). На основании этих данных формируется сниппет. Но если ваш сайт основан на визуальном контенте (это наиболее актуально для магазинов, ресторанов доставки с большим количеством иллюстрированных позиций каталога или меню), может потребоваться дополнительное атрибутирование.
Поля, используемые в разметке:
-
contentUrl/image — в нем дается ссылка на фото, это обязательная позиция;
-
thumbnail — кликабельное превью;
-
name — имя файла;
-
description — краткое описание картинки;
-
caption — поясняющая подпись под фото;
-
width и height — размеры изображения в числовом формате (например, 300 px).
Ленивая загрузка
Этот плагин особенно полезен для платформ с большим количеством изображений. Принцип действия отложенной загрузки — задержка отображения картинок в окне браузера. Проще говоря, фотографии будут грузиться не сразу при открытии страницы в браузере, а по мере того, как пользователь дойдет до раздела с иллюстрацией. Это позволяет увеличить пропускную способность сайта. Например, плагин Lazyload можно установить в WordPress. Сделать это несложно — просто скачать утилиту и следовать инструкциям.
Подводим итоги: чек-лист по SЕО
Как видите, sео-оптимизация картинок — не самый сложный процесс. При наполнении сайта визуальным контентом, действуйте по алгоритму:
-
Найдите уникальную картинку, точно отражающую тематику сайта: скачайте со стока, сгенерируйте нейросетью или создайте сами в программе.
-
Конвертируйте файл в подходящий формат.
-
Сохраните изображение в нужном разрешении. Используйте для сжатия графический редактор или онлайн-компрессор. Сделайте несколько вариантов с разным разрешением для ПК и мобильных платформ, если нужно — создайте превью.
-
Переименуйте картинку, чтобы имя файла соответствовало требованиям поисковиков.
-
Добавьте Sitemap.
-
Пропишите атрибуты и создайте микроразметку.
-
Подключите плагин Lazyload для повышения производительности.