Figma в 2025: как один инструмент заменил Tilda, Illustrator и код
Всё ещё думаешь, что Figma — это «инструмент для дизайнеров»? Хочется сообщить: 2025 год уже давно на дворе, и Figma — это не просто софт, а полноценная рабочая платформа, в которую встроены десятки фич, от которых могут зависеть сроки запуска продукта, количество клиентов у фрилансера и даже оценка за курсовую у студента.
Если коротко: более 60 миллионов человек используют Figma каждый день, и это уже не просто дизайнерский тул, а что-то гораздо большее. Давай разбираться, почему этот зверь заслуживает твоего внимания — и что ты теряешь, обходя его стороной.

Как Figma выросла из дизайнера интерфейсов в швейцарский нож для всех
Когда Figma только появилась (примерно лет десять назад), она уже была чем-то из будущего — полностью облачный, коллаборативный редактор, который не нужно было скачивать, с возможностью редактировать один файл одновременно всей командой. Sketch и Adobe XD были вынуждены нервно курить в углу.
А теперь забудь слово «интерфейс»: в 2025 году Figma — это полноценный кросс-инструментальный хаб. Тут тебе и прототипы, и презентации, и сайты, и даже полноценный AI-код. Всё работает в одном окне. Всё связано. Всё онлайн.
Figma Sites: зачем тебе Tilda, если есть Figma?
Вот тебе реальный game changer: Figma Sites — новая функция, которая позволяет превратить любой дизайн в полноценный, живой сайт. Без кода, без экспорта, без мучений. Просто щёлкаешь — и всё работает.
Что умеет:
-
50+ готовых шаблонов и редактируемые блоки;
-
автоматическая адаптивность (привет, мобильные);
-
эффекты, анимации, параллаксы — прямо в макете;
-
публикация в один клик из редактора;
-
и скоро: встроенный CMS, чтобы контент можно было обновлять без помощи разработчиков.
Для студий и фрилансеров это значит одно: сайт можно сделать и отдать клиенту, не покидая Figma. Предпринимателям — быстро запустить лендинг идеи. И всё это — с гибкостью дизайна и удобством конструктора.

Бесплатные библиотеки в вашей figma
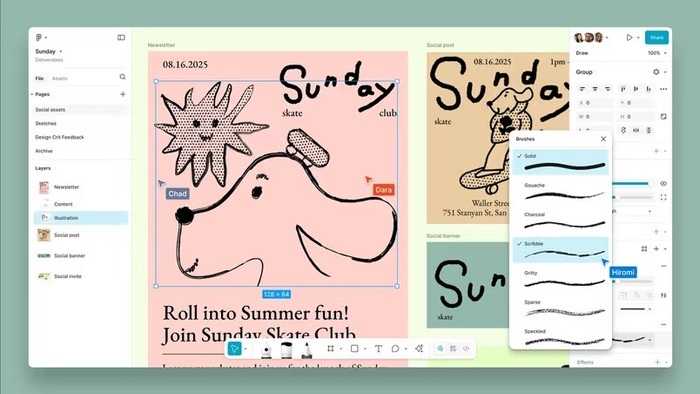
Figma Draw: Illustrator, потеснись
Если раньше ты открывал Illustrator, чтобы нарисовать логотип, иконку или картинку, то теперь достаточно Figma.
Figma Draw — это:
-
ручные кисти, текст по кривой, комбинирование форм;
-
шумы, градиенты, узоры, variable width stroke (на подходе);
-
мощная трансформация и повтор объектов;
-
и самое важное: возможность рисовать в команде, одновременно.
Теперь твоя графика живёт там же, где интерфейс, где презентация, где сайт. Никаких SVG-экспортов, никакой потери качества. Просто открыл — и рисуешь.

Figma Make: AI-код из макета. Или наоборот
Звучит как фантастика, но теперь ты можешь писать: «кнопка отправляет форму» — и она действительно будет это делать.
Figma Make — это AI-помощник, который превращает твой дизайн в живой прототип с HTML/CSS/JS.
Просто нарисовал интерфейс, задал поведение — и готово. Причём ты можешь:
-
начать с пустого холста или уже нарисованного фрейма;
-
редактировать результат;
-
опубликовать прямо в веб.
Плюс — в редактор встроен целый арсенал AI-фишек:
-
генерация реалистичного текста и изображений по описанию;
-
удаление фона, перемещение объектов;
-
авто-перевод и переписывание надписей на макетах.
Если ты студент, фрилансер или стартапер, Figma Make — твой билет в мир MVP за один вечер.
Один инструмент = весь рабочий процесс
Раньше ты рисовал в Figma, делал mindmap в Miro, кодил в другом редакторе, собирал лендинг в Tilda. В 2025-м всё это происходит в одной вкладке.
Вот как выглядит идеальный день в Figma:
-
Генерируешь идеи на FigJam.
-
Собираешь дизайн в Figma Design.
-
Прототипируешь и оживляешь через Figma Make.
-
Публикуешь через Figma Sites.
-
Рассылки с помощью Figma Buzz.
Все — в одной экосистеме. Без экспорта. Без файликов с названием final_final_v3(1). Всё живёт в облаке. Комментарии, редактирование и презентации — в реальном времени.
Плюс:
-
Connected Projects для работы с клиентами без добавления в команду;
-
Dev Mode с автосопоставлением layout’а и CSS-сеток;
-
Figma Buzz для генерации сотен визуалов без ручной возни.
Кто и зачем должен пользоваться Figma в 2025 году
Для дизайнеров:
Все этапы — в одной программе. Плюс — огромная библиотека плагинов, шаблонов и знаний. Это не просто удобно — это стандарт индустрии.
Для фрилансеров:
Один инструмент — один счёт. Без подписок на Tilda, Adobe, Miro. От логотипа до лендинга — всё в Figma. А клиент может подключиться к проекту без гемора.
Для предпринимателей:
Снижаешь стоимость запуска, делаешь лендинги сам, генеришь баннеры и работаешь с командой в одном пространстве. Даже без навыков в дизайне.
Для студентов:
Бесплатно. Просто. Модно. И — главное — полезно: знание Figma даст тебе фору на рынке.
Вывод
Если ты до сих пор думаешь, что Figma — это «просто про кнопочки», то ты рискуешь остаться позади. Это уже не инструмент, а целая платформа для креативного производства — от первых идей до готового продукта.
Так что в 2025 году вопрос уже не в том, нужна ли тебе Figma, а в том, насколько ты готов к тому, что она умеет сегодня.
P.S. Если понравился формат — загляни на forklore.ru — там ещё больше текстов про технологии, гастрономию, город и всё, что делает повседневность чуть умнее и вкуснее.